Capita che ci siano più menu per navigare un sito. Magari uno di primo livello, con le sezioni principali del sito, e uno secondario con la navigazione delle sotto-sezioni.
Ecco come possiamo dare loro un nome, rendendo esplicito il loro scopo.
Abbiamo già parlato dei menu di navigazione e di come etichettare elementi per renderli più accessibili agli screen reader.
Possiamo unire le due cose per ottenere dei menu di navigazione più chiari. Per esempio, se abbiamo un sommario:
|
|
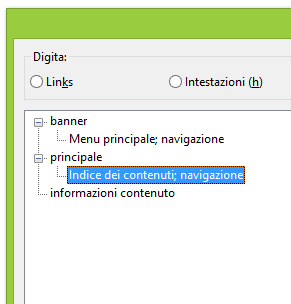
Un computer può quindi ricostruirsi la struttura della pagina, il cui scheletro è composto da regioni che indicano chiaramente il loro scopo.
Se nella pagina sono presenti due o più menu di navigazione senza un’etichetta, è considerato un errore dai principali validatori di accessibilità.
Devo farlo anche quando ho un solo menu di navigazione?
Se il menu è solo uno per pagina, aggiungere l’etichetta è a tua discrezione. Migliora l’esperienza utente.